Na meer dan tien jaar is Lowtech Magazine aan een nieuw webdesign toe. We grijpen die gelegenheid aan om een website te ontwikkelen die bij de inhoud past. Het nieuwe Lowtech Magazine — voorlopig alleen toegankelijk in het Engels — draait op 100% zonne-energie en gaat off-line bij aanhoudend slecht weer.
|
// https://pagead2.googlesyndication.com/pagead/show_ads.js // https://pagead2.googlesyndication.com/pagead/show_ads.js |
Het energieverbruik van internet blijft toenemen. Enerzijds omdat we sinds de komst van mobiele telefoons, tablets en draadloos internet steeds vaker online zijn. Vroeger hadden we alleen maar toegang tot het internet als we thuis, op kantoor of in de bibliotheek aan een desktop computer zaten.
Anderzijds blijft de zogenaamde ‘bitsnelheid’ van online media stijgen. Zo vraagt het downloaden van een webpagina nu gemiddeld drie keer meer dataverkeer dan in 2010. Dat is onder meer te wijten aan steeds grotere afbeeldingen en video’s in steeds hogere resolutie. Maar ook reclamebooschappen, cookie-waarschuwingen en slordig geschreven code zijn met de vinger te wijzen.
Hernieuwbare energie is niet genoeg
Datahotels laten draaien op zonne-energie of windenergie — zoals bijvoorbeeld Greenpeace voorstelt in haar jaarlijkse Click Clean rapport — volstaat niet om het groeiende energieverbruik van internet aan banden te leggen. Om te beginnen verbruikt het internet al drie keer meer energie dan alle windturbines en zonnepanelen wereldwijd produceren.
Daarbij zijn er fossiele brandstoffen nodig om windturbines en zonnepanelen te maken, dus zolang het dataverkeer toeneemt, stijgt ook het gebruik van fossiele brandstoffen. En omdat er niet altijd zon of wind is, moet er ook infrastructuur worden gebouwd voor de opslag van energie – ook dat kost fossiele brandstoffen.
Het zonnepaneel.
Het inzetten van hernieuwbare energie is uiteraard geen slecht idee, maar tegelijk moet ook de kern van het probleem worden aangepakt. De nieuwe website van Low-tech Magazine wil laten zien dat dit perfect mogelijk is. Ze werd gemaakt in samenwerking met web designer Marie Otsuka en kunstenaar Roel Roscam Abbing.
Een afgeslankte website
De nieuwe website is zodanig “afgeslankt” dat de gemiddelde paginagrootte nu zes keer lager ligt dan op de oude website, en ongeveer drie keer lager dan die van de gemiddelde webpagina in 2018.
Dat deden we onder meer door de keuze voor een statische website, een techniek uit de jaren 1990 die veel zuiniger is dan een dynamische website op basis van een database (zoals WordPress). We maken ook gebruik van standaard lettertypes die in de browser zitten.
Verder werden de afbeeldingen ongeveer tien keer “lichter” gemaakt door een oude printtechniek toe te passen: lageresolutiebeelden worden omgezet naar zwart-wit en krijgen dan een steunkleur.
Zelf Website Hosten
Omdat de nieuwe blog zo energiezuinig is, kan de website bij de auteur thuis in Barcelona worden ‘gehost’, op de eigen internetverbinding én op zonne-energie. Met een op WordPress draaiende blog zou dat te veel energie kosten, maar met een afgeslankte statische website kan het perfect. Bovendien zijn statische websites makkelijker te onderhouden en een stuk moeilijker te hacken.
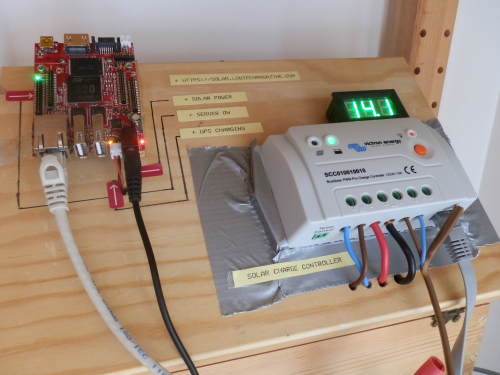
De website draait op een Olimex A20, een mini-computer die slechts 1 tot 2 watt elektriciteit verbruikt, afhankelijk van het aantal bezoekers. Het actuele energieverbruik van de computer kan op de blog worden geraadpleegd.
De benodigde elektriciteit (24 tot 48 Wh/dag) wordt geleverd door een zonnepaneel van 50 watt-piek op het balkon. Het paneel ontvangt maximaal zes tot zeven uur direct zonlicht, en door de opstelling is de elektriciteitsproductie erg beperkt bij bewolking.
De website, de webserver en de zonneregelaar.
De batterijcapaciteit is zo klein mogelijk gehouden om fossiele brandstoffen te sparen. Voorlopig draait de server op een Li-Po batterij van 24 watt-uur, wat voldoende is om de website 12 tot 24 uur online te houden, afhankelijk van het aantal bezoekers.
Binnenkort wordt de opslagcapaciteit verdubbeld — zelfs in Barcelona is er ’s winters gemiddeld genomen vier keer minder zon dan ’s zomers. Bij aanhoudend slecht weer gaat de blog off-line.
We mikken op een “uptime” van 90%, wat betekent dat de website naar schatting 35 dagen per jaar off-line zal zijn. Een batterijmeter en weersvoorspelling helpen de lezers hun bezoek aan de website te plannen.
Overal Toegankelijk
Een laag energieverbruik is niet het enige voordeel van een afgeslankte website. Ten eerste gaat het downloaden van een webpagina erg snel, ook al staat de server niet op een centrale locatie in het internet.
Ten tweede is een afgeslankte website ook beter toegankelijk voor mensen met oude computers en trage internetverbindingen. De doorsnee website is nu onbereikbaar voor zowat de helft van de wereldbevolking. Bovendien versnellen steeds “zwaardere” websites de veroudering van computers.

Dat een piepkleine server aangedreven door een zonnepaneel op het balkon heel veel verkeer aan kan, werd al snel na de lancering duidelijk. Of zelfs voor de lancering, want de website belandde op de voorpagina van Hackernews toen ze nog in de steigers stond.
Het resultaat waren meer dan 35.000 bezoekers op 24 uur tijd. Zoveel verkeer zou geheid problemen opleveren met dynamische websites geplaatst bij webhostingbedrijven, tenzij er fors wordt betaald voor extra bandbreedte of een upgrade — ook al is die maar af en toe nodig.
Broncode en Handleiding
Eén zuinige website maakt het verschil niet, en dus ondernemen we de nodige stappen zodat in principe iedereen het design kan toepassen en aanpassen. Daartoe hebben we de broncode van het design vrijgegeven.

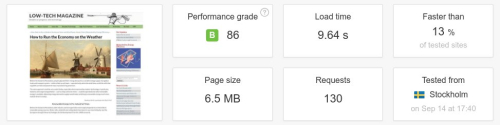
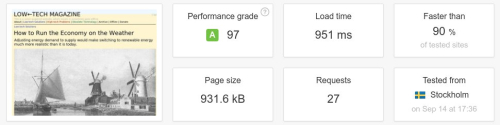
 Een vergelijking van dezelfde webpagina op de oude (boven) en nieuwe (beneden) website. De paginagrootte is bijna 7 keer kleiner en de pagina laadt tien keer sneller. Bron: Pingdom.
Een vergelijking van dezelfde webpagina op de oude (boven) en nieuwe (beneden) website. De paginagrootte is bijna 7 keer kleiner en de pagina laadt tien keer sneller. Bron: Pingdom.
Roel Roscam Abbing, die zich concentreert op de zogenaamde “back-end” van de website (alles wat achter de schermen zit), schreef een technische handleiding voor zowel hardware als software. Marie Otsuka, die de “front-end” van de website maakt (alles wat zichtbaar is), schrijft een handleiding voor het werken met statische websites.
Ook de zonne-installatie wordt gedocumenteerd. De opbrengst van de zonnepanelen wordt bijgehouden en er wordt momenteel nog met verschillende opstellingen geëxperimenteerd. Het verslag daarvan wordt later gepubliceerd. De blog is een werk in uitvoering en zal dus nog verder worden aangepast. Veranderingen worden geactualiseerd op de About pagina, waar ook alle reacties werden verzameld.
Wanneer in het Nederlands?
Het nieuwe Low-tech Magazine is voorlopig alleen te raadplegen in het Engels. Hoewel hetzelfde design op de Nederlandstalige blog kan worden toegepast, moeten er ook meer dan 400 artikels van HTML naar Markdown worden omgezet. Dat kost doorgaans een uur per artikel, wat betekent dat er zeker nog 400 uur werk (50 volle werkdagen) in het verschiet liggen.
Dat is wellicht niet realistisch, tenzij het werk kan worden uitbesteed — en dat kost geld. Of er ook een Nederlandstalige versie komt, en hoe snel dat gaat, zal dus ook in grote mate afhangen van de lezers: zijn jullie bereid om mee te betalen, of niet? Hoewel ook de Nederlandstalige blog dringend aan vernieuwing toe is, kan dat ook veel goedkoper worden opgelost met een dynamische website (met een hoger energieverbruik).
Omdat een lowtech webdesign niet compatibel is met advertentiediensten, staan er op de nieuwe blog geen reclameboodschappen van Google Adsense meer. We hopen die inkomsten te vervangen door donaties, zowel via PayPal als via Patreon. Tot nu toe is ongeveer 20% van de investering in de nieuwe website terugverdiend.
Kris De Decker
Links:
- solar.lowtechmagazine.com
- How to build a low-tech website?
- How to build a low-tech website? Software and hardware
- Low-tech Magazine switches to a low-tech, low carbon website [Treehugger]
- The future of web design is less, not more. [Fast Company]
Verwante artikels:
- Bouw een lowtech internet
- Een internet op zonne-energie
- Een snelheidslimiet voor het internet?
- Hoeveel energie kost de productie van digitale technologie?
- Batterijen maken van zonne-energie een CO2-intensieve energiebron
- Zonnepanelen: steeds goedkoper, maar ook minder duurzaam
- Een huishouden op gelijkstroom?
|
// https://pagead2.googlesyndication.com/pagead/show_ads.js |



Plaats een reactie